If you are responsible for a Flare project, then you probably create and edit CSS code. Whether you are using Flare's own Stylesheet Editor or a text editor such as NotePad++, you might have been frustrated by having to re-select or re-type the same colour values within multiple styles. This seems counter to Flare's philosophy of single-sourcing, and increases the risk of errors, particularly if you are working with hexadecimal colours. Lack of support for variables has, until a couple of years or so ago, been a weakness of CSS, and some developers have turned to CSS preprocessors such as Sass or Less to provide this functionality.
However, in December 2015 the W3C's candidate recommendation for a new CSS module called CSS Custom Properties for Cascading Variables formally laid out how variables should work in CSS. This recommendation has now been implemented by the current versions of all the major browsers (with the exception of Internet Explorer), and earlier this year MadCap added support for CSS variables within its 2019 release of Flare. This article explains how they might help you, and how to go about using them.
How CSS variables can help
I'm sure you're familiar with the situation of being given a standard colour value by your marketing department to use for a range of elements (such as headings and borders) within your pages. You've probably needed to repeat this colour value in multiple declarations throughout your stylesheet, with the consequent risks of introducing typos or of missing one of the occurrences in the case of the colour needing to be updated.
This is where CSS variables come in:
the idea is that you store the colour
value as a variable, and then use the
variable name in declarations where
you would previously have included
the value. As a result, if the value needs
to be changed, you only have to update
it in one place. Although CSS variables
are probably most useful for colours,
you can in fact use them to store any
values including size (in units such as
px, pt, or em), font-family, or image
URL (for example: url('../images/Alert.png')).
As well as being able to define a value once and re-use it repeatedly, CSS variables have other benefits:
- You can use semantic identifiers.
For example:
--MainHeadingColouris probably more meaningful to you than a hexadecimal colour value. - Unlike Sass or Less variables, CSS custom properties can be defined dynamically by JavaScript. This could be useful for special effects.
The syntax of CSS variables
Variable names must always start with
a double-dash --. You define a CSS
variable in your stylesheet using a
declaration of the form shown by this
example:
:root
{
--main-company-colour: # bed420;
}The :root pseudo class refers to the
highest-level 'parent' element (the html
element in your Flare topics), which
means that the variable can be used by
any element within the topic (h1, h2, p,
li, etc.). If, for any reason, you want to
define a variable for a specific element
or selector, then you can do so using a
declaration of the following form:
h1
{
--heading-colour: #25282e;
}In this case, the --heading-colour
variable can be used only by the h1
element, or classes of the h1 element.
Given that the main benefit of CSS
variables is that they can be defined
once and then used in multiple styles, I
don't believe you would normally want
to restrict the scope of a CSS variable
in this way.
Having defined a variable, you can
then use it as a value within a style
declaration by inserting
var(--variablename).
For example:
h1.Title
{
color: var(--main-company-colour);
}Using CSS custom properties in Flare 2018 and earlier
CSS variables have been supported in most of the major browsers for two or more years, and you could actually have used them with Flare 2018 or earlier by using a text editor to write the required code into your stylesheet. However, there would have been a couple of problems:
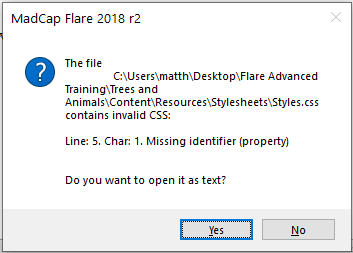
Flare's own CSS Editor would have subsequently refused to open the stylesheet, and would have displayed the error shown here:

- Even if you had worked around this issue by moving the code for your variable definitions into a separate linked stylesheet, Flare's CSS parser would still have displayed errors within the Messages window every time you had opened a topic.
If you had ignored these errors, then the final HTML5 output from Flare would have included the CSS variable correctly and been fine. But the authoring experience within Flare would have been compromised.
What's new in Flare 2019
Flare now understands CSS variables and the code is no longer treated as invalid. In addition, Flare's current Stylesheet Editor has additional controls for adding new CSS variables and for inserting a CSS variable in any location where a value is required.
Defining variables in Flare
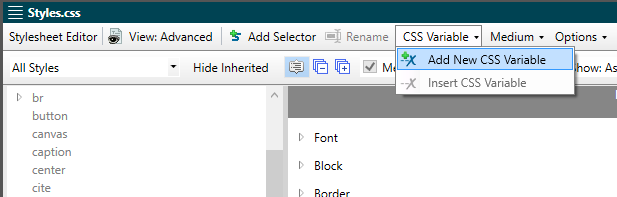
If you are comfortable working with CSS code, you can define and insert your CSS variables in a text editor by using the syntax described above. If you prefer to use Flare's Stylesheet Editor, then you can define a new CSS variable by selecting Add New CSS Variable from the new CSS Variable control on the Stylesheet Editor toolbar.

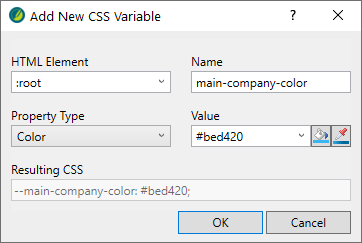
Then you enter the required details for the variable using the dialog shown below. Note that you don't need to type the two dashes at the beginning of the variable name — Flare will include them for you automatically.

Using variables as values in styles
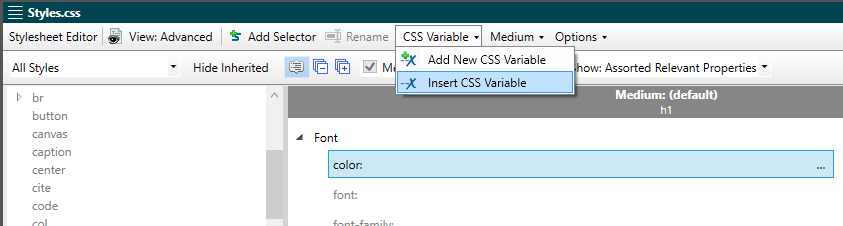
Using Flare's Stylesheet Editor, you can insert a CSS variable in any field that requires a value. With your cursor in the field, select Insert CSS Variable from the CSS Variable control (see screenshot below). Then you can select the required variable from a drop-down list.

There is one potential pitfall to watch
out for: if you insert a CSS variable
within a field that contains multiple
values, then any values that were
already in the field are removed. For
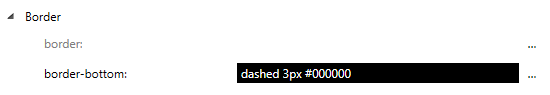
example, if border-bottom was already
set to dashed 3px #000000 (as shown in
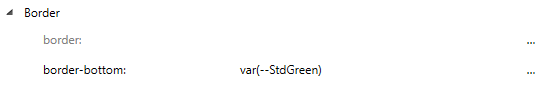
the first screenshot below) then inserting a new colour
as a variable would result in the other
two properties being lost (as shown in
the second screenshot below). The workaround is to type
the required code for the variable, in
this example: var(--StdGreen), directly
into the field.


Browser support for CSS variables
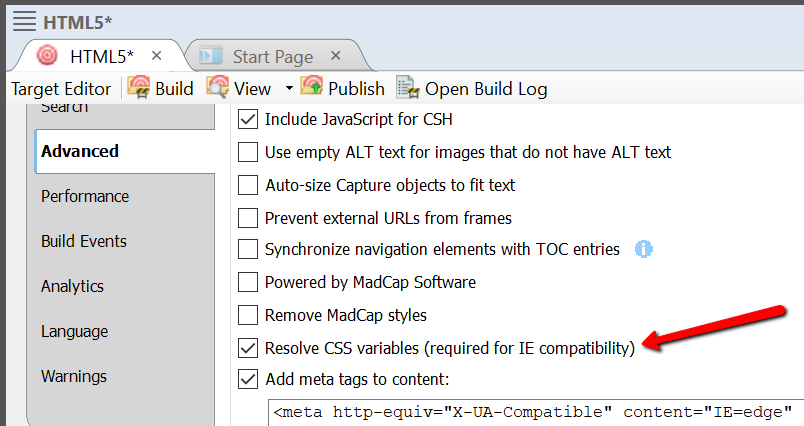
CSS Variables are supported by the current versions of all the major browsers, both desktop and mobile. However, they are not supported by any version of Internet Explorer. If you have users that access your content using Internet Explorer, then you can still use CSS Variables in your Flare projects. However, you will need to select an Advanced option in your HTML5 Target that replaces CSS variables with standard values in the stylesheets that are generated in the output.

Summary
CSS variables add functionality which you can use to ensure consistency in your Flare projects.
Further reading
CSS Custom Properties for Cascading Variables Module Level 1. W3C. 3
December 2015:
w3.org/TR/css-variables-1/
Introducing CSS Custom Properties (Variables) (Backticks & Tildes):
https://medium.com/backticks-tildes/introducing-css-customproperties-variables-fabe2dc697c0
CSS Variables: Why Should You Care? (Rob Dodson):
https://developers.google.com/web/updates/2016/02/css-variables-why-should-you-care
Demo of how custom properties can be changed dynamically using JavaScript:
https://googlechrome.github.io/samples/css-custom-properties
Sass Variables:
https://sass-lang.com/documentation/variables
Less Variables:
http://lesscss.org
![]()
Training and Consulting in MadCap Flare
UA Europe provides specialist consulting and training (either face-to-face or via the Web) in MadCap Flare.

