Background
MadCap Flare is an authoring tool aimed primarily at creating user assistance and documentation for software applications. It can also be used to create other forms of documentation such as hardware manuals, knowledge bases, or policies and procedures. Flare was first released in 2006 by start-up company MadCap Software that was formed from a core of ex-Macromedia staff who had previously worked on RoboHelp.
Brief overview of MadCap Flare
Flare uses standard CSS for formatting and layout, but adds it own special styles. It has great support for tables, and has strong single-sourcing credentials based on features including snippets, variables, and conditions. Although it is capable of importing DITA content, it does not support structured authoring.
Flare's HTML5 format has a responsive layout and provides out-of-the box navigation features including Search, menus driven by an overall table of contents hierarchy, DHTML dropdowns, and thumbnail images with lightbox effects.
Related MadCap products
Flare can be used in conjunction with other MadCap products that are licensed separately, including:
- MadCap Central, which adds cloud-based source control, review, project management and publishing
- MadCap Lingo, which helps you to translate Flare projects to other languages
- MadCap Pulse, which enables you to create an interactive user community around your HTML5-based Flare output.
Flare comes bundled with Capture, a tool for capturing and annotating images, and (as from 2018) with Mimic, a tool for creating simple videos based on screen activity.
Highlights of 2018 release
The user interface of Flare 2018 remains pretty much unchanged, though the content within the Dynamic Help window sports the new blue and turquoise colour scheme that has recently become a feature of MadCap's brand image.

Beneath the surface, there are welcome internal changes within Flare that improve performance and shorten build times.
Regarding functionality, the 2018 release of Flare addresses three key areas that I suspect would be towards the top of most users' lists of critical issues:
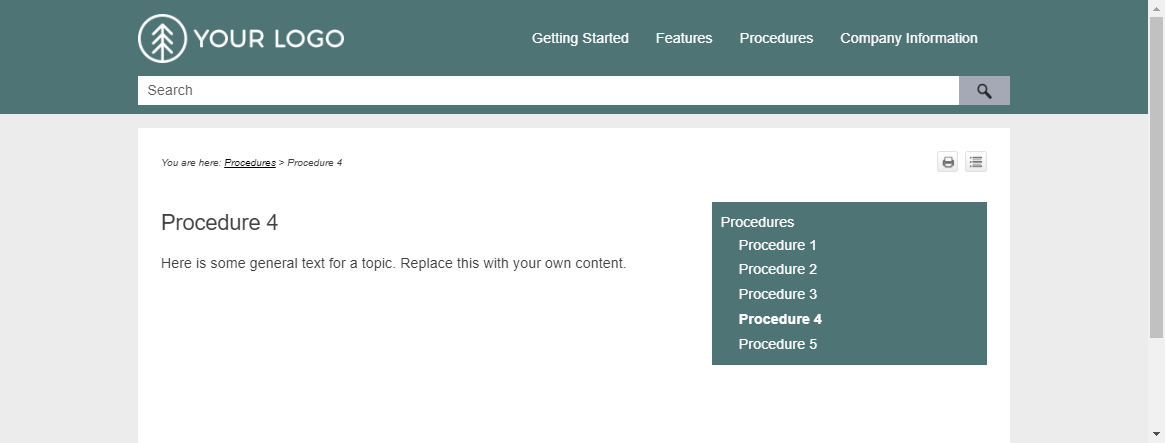
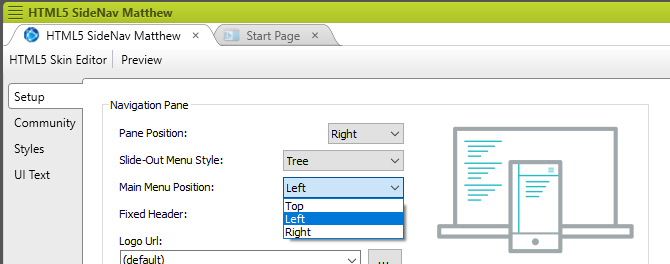
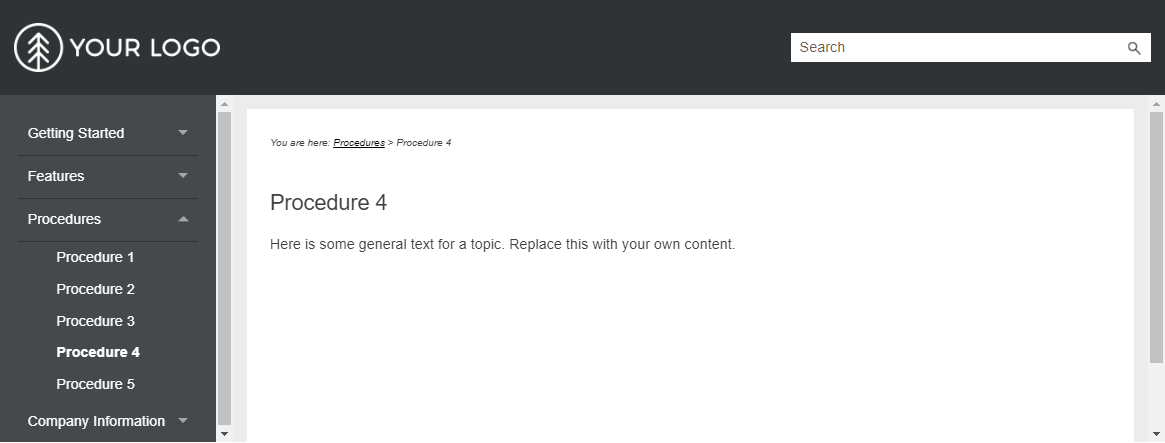
- The navigation features within its HTML5 skins:
Flare 2018 adds a new Side Navigation option, in which the main navigation is positioned at the left or right instead of at the top (as in the previous Top Navigation skins). - Search:
Flare 2018 adds a new Elasticsearch option, which supports fuzzy matching and auto-completion. - Review and collaboration:
Flare adds the ability to send topics for cloud-based review using MadCap Central (as an alternative to creating review packages for its Contributor desktop application). I'll be covering the review workflow between Flare and MadCap Central in a future article.
New licensing structure
With the 2018 release, MadCap has re-organized its product licensing structure and discontinued the MadPak Suite of products. MadCap Analyzer is no longer a separate product, and all its features have been integrated into Flare itself with the addition of a new Analysis ribbon. I believe that this makes sense, and results in an easier and smoother workflow for troubleshooting and managing projects. MadCap Mimic is now bundled (along with Capture) with Flare as a free accessory. I suspect this is due to a disappointingly low uptake of the product in its own right over recent years.
Focus on Elasticsearch
MadCap Search has a rich set of features, including the ability to target synonyms, keyword metadata and description metadata. It also provides intelligent ranking that takes a number into account a number of criteria including frequency and location of the search words, keywords, and the number of incoming links.
However, MadCap Search has some important limitations compared to the major Internet search engines that all users will be familiar with. The most significant of these are its lack of support for fuzzy matching and auto-completion. This is where Elasticsearch comes in.
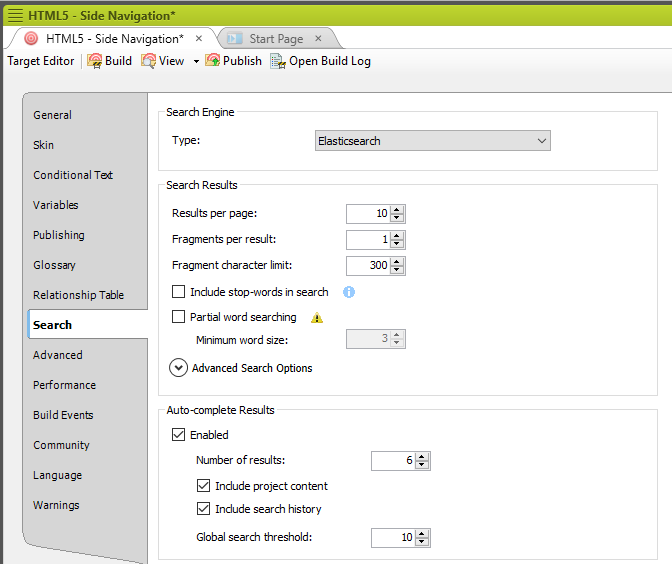
Elasticsearch is a new option on the Search tab of an HTML5 Target.

It is an open-source search engine based on Lucene, and it requires you to configure a special web service on a server that will store your search indexing data. This makes it more complicated to set up than standard MadCap Search. However, it offers a potentially richer and more helpful experience for users by suggesting possible topics and search phrases (based on the search history of all users). It also handles fuzzy matches by suggesting closely matching search terms. This is particularly useful in the case of users making typos as they type in search keywords.
Unfortunately, in its current form, Elasticsearch has some significant restrictions. For example, it does not support search phrases (enclosed within quotation marks) and it takes no account of metadata such as index keywords and topic descriptions. Also, its web service requires a web server to be configured on Internet Information Services (IIS). However, I expect these to be relatively short-term limitations, and am anticipating improvements and upgrades to Elasticsearch in upcoming service releases of Flare.
![]()
Training and Consulting in MadCap Flare
UA Europe provides specialist consulting and training (either face-to-face or via the Web) in MadCap Flare.