In keeping with the theme of "Soft Skills and Methodologies" in the Summer 2020 issue of Communicator, I have been thinking about how MadCap Flare supports various methodologies. Three of the "big ideas" from the last fifty years that have had the most influence over the way I now write are Minimalism, Information Mapping®, and DITA. The first two could be thought of as methodologies — DITA is really a data model and technical framework for authoring and publishing. They all share key principles for dividing information into short self-contained chunks. This approach, often known as topic-based writing, is a fundamental precept of MadCap Flare and other Help Authoring Tools.
Background
the principles of topic-based writing by ruling that each chunk of information (known as a "block" in Information Mapping) should be of a specific pre-defined type. Information Mapping has a fixed set of six defined types, as shown in this table:
| Information Type | Answers the reader's question: |
|---|---|
| Principle | What should I do or not do? |
| Concept | What is something? |
| Structure | What does something look like? What are its parts? |
| Process | What happens? How does something work? |
| Procedure | How do I do something? |
| Fact | What are the facts? |
DITA defines three basic types (Concept, Reference, and Task) but enables you, through a process called "specialization" to extend these by defining new types to suit your specific subject matter, environment, and needs.
As a structured mark-up language, DITA constrains authors to use specific structural components, such as short descriptions, warnings, and steps that are allowed within each information type. It also imposes strict rules on the organisation and sequence of these components (for example: a warning should always precede any associated steps).
Information Mapping specifies that the structure and format of a block should be consistent with other blocks of the same type, and that each component within it should be properly labelled. It recommends suitable presentation methods and information structures (such as lists and tables) that may be appropriate within each type. In a sense therefore, Information Mapping is prescribing (if not enforcing) a form of structured authoring.
If we want to bring these principles of information types and structured authoring into work practices within Flare, what support for this approach does Flare provide?
Flare’s support for information types and structured authoring
Flare is not (and probably never will be)
a structured authoring tool. In other
words, it can't force us to write our
topics in a specific way. For example:
Flare will allow you to follow a <h1>
heading with a <h3>, to place warnings
after steps, and to have procedures
with no steps at all. As long as your
topics are marked up as valid XHTML
(which imposes only very basic rules
over sequence and structure) then Flare
is happy. Having said that, Flare can
potentially provide an environment
that encourages and promotes
structure and the use of topic types.
There is a range of techniques and features that we can use in Flare to adopt a more systematic and consistent approach to content development based on information types. These include:
- Topic types
- File naming
- Topic templates
- Semantic class attributes
- Relationship tables
The rest of this article provides details on each of these items.
Topic types
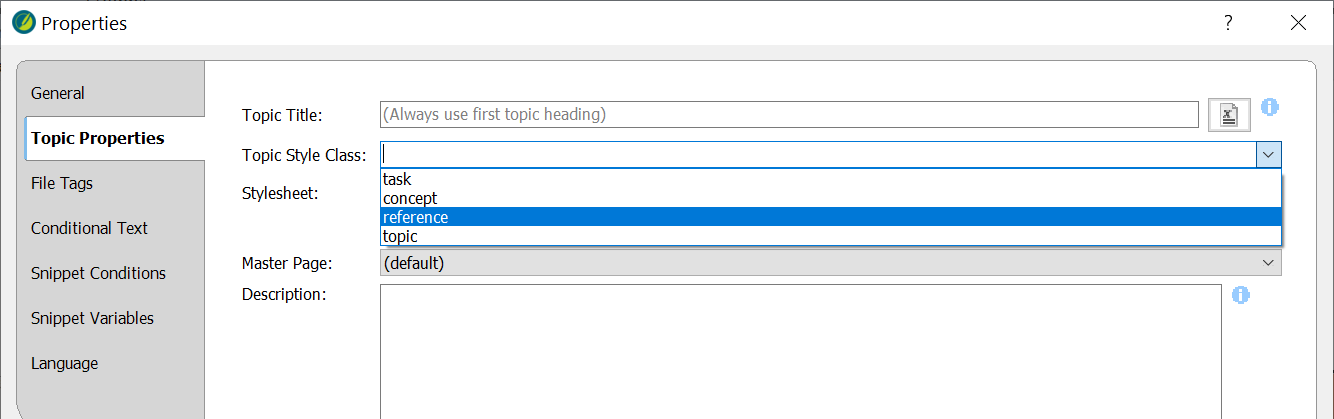
Flare enables you to identify the information type associated with a topic by applying a class to the topic's root (html) element. You can do this within Flare's UI (without resorting to typing code into the Text Editor) by selecting from the Topic Style Class drop-down in Topic Properties.

There are four default types (task, concept, reference, topic) that are included automatically by MadCap, but you can add your own by defining classes of the html element within your project’s master stylesheet.
What would be the purpose or benefit of identifying a topic's information type in this way? Well, one reason for doing so might be to add metadata to help with project management and reporting. For example, the File View window includes a "Class" column, which shows the Topic Style Class for all topics. Using this, you can sort the list of topics by information type, and easily select a group of topics of the same type.
For the HTML5-based output there are other potential benefits from specifying a topic's style class. You could write a stylesheet rule that associates a specific Master Page and background colour with a topic style class, which means that all topics of a specific type would automatically share the same basic layout and background colour. By using descendant selectors (what Flare calls "Complex Selectors") you could change the presentation of individual elements for topics of a specific type.
For example, you could use the following stylesheet rule to ensure that ordered lists within task topics are followed by a horizontal border:
html.task ol
{
border-bottom: solid 2px;
}
Note that none of the stylesheet rules involving the topic style class has any effect on print-based outputs such as PDF or Microsoft Word.
File naming
There are no set rules for file naming in Flare. However, many companies and organisations have their own guidelines and conventions, and it is always best to stick to these, especially when working in a team environment.
One possibility is to use a naming convention based on topic types. For example, you could prefix the name of all concept topics with concept- or about-, and prefix the name of all task topics with task- or howto-. When looking at the Context Explorer this would make it easier to tell at a glance what type of information each topic contained. It might also encourage authors working on the topics to focus on writing the type of information indicated by the file name.
Topic templates
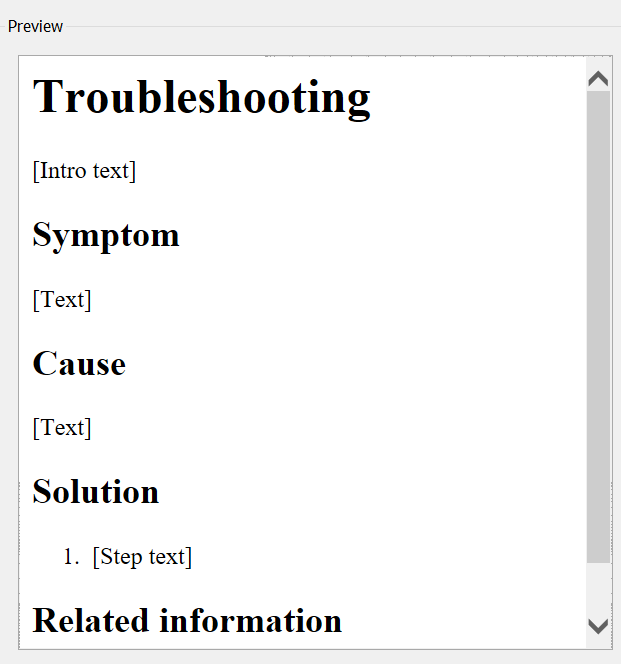
Many authors, when they create new topics in Flare, start from the standard Factory Template called NewTopic.htm. This means that they are effectively creating the content of the topic from scratch. As I described in Tip 6 of my article Seven Top MadCap Flare Tips, it is possible to create your own custom topic templates that provide a more helpful starting point, including standard headings, placeholder items such as styled paragraphs, and empty lists and tables. This means that you could create topic templates for each of the different types of topic that you include within your documentation. For example, here is a template for a Troubleshooting topic that I created for one of my clients:

Semantic class attributes
DITA is a semantically rich mark-up
language that has a wide range of
defined elements for different types
of information within a topic. For
example, there are specific elements for
prerequisites (<prereq>), steps (<step>),
and result (<result>). Flare uses XHTML
which give little clue as to the type or
purpose of the information contained
within it. For example, a paragraph
marked up with a <p> tag tells nothing about what kind of
information it contains.
This is where class attributes
come in. These are a mechanism for
applying formatting defined by our
CSS (cascading style sheet), indicating
the semantic nature of each element.
For example, if we apply a CSS class
of "Warning" to a paragraph (so that
its XHTML mark-up now starts with <p
class="Warning"> then we now know
that the paragraph should contain
warning text. Within a Topic Template,
you could include an empty placeholder
warning paragraph immediately before
an empty ordered list, as an indication
that a warning should be positioned
before its associated task steps. Unlike in
a structured authoring environment, an
author would of course be free to break
established style guidelines by moving
the warning to after the list, but at least
the semantic classes would make such
structural errors more apparent.
Relationship tables
Relationship Tables are a feature of DITA that enable you to define (within an external XML file) the links between topics of different types. For example, using a Relationship Table you could specify that a certain concept topic should be linked in both directions with five specific task topics. In the resulting output, the concept topic would automatically contain five links (to the task topics) and each of the task topics would contain a link to the concept topic. Flare supports Relationship Tables, and you are free to use them in any project to add all of the links between your topics as an alternative to inserting hyperlinks or cross-references into the topics themselves.
The advantage of using Relationship Tables is that they encourage you to think about topic types as you set up your links. In addition, if you use Relationship Tables you will never get broken links, or links that don’t work as a result of the destination topic not being included within the output (as can happen with cross-references).
Conclusion
Flare is not a structured authoring tool, and therefore can't impose structure based on information types. However, it can provide an environment that encourages and promotes structure. Even though Flare is based on a relatively simple and semantically poor mark-up language (XHML), there are many useful features and authoring practices that can help you to create consistent and well-structured content based on defined information types. This approach will require up-front planning and development (including the creation of semantic CSS classes and topic templates) and some selfdiscipline on the part of authors.
Further reading
Carroll J M (Ed) (2003). Minimalism Beyond the Nurnberg Funnel. The MIT Press (In association with the Society for Technical Communication.).
Cheung I (2012). Introduction to Information Mapping. 9 November 2012.
Kimber E (2017). What is DITA? XML.com. 19 January 2017.
Johnson T. DITA: Relationship tables. I'd Rather Be Writing.
MadCap Flare Help (2021). Types of Topics.
MadCap Flare Help (2021). Setting the HTML Style for Topics.
MadCap Flare Help (2021). Relationship Tables.
![]()
Training and Consulting in MadCap Flare
UA Europe provides specialist consulting and training (either face-to-face or via the Web) in MadCap Flare.

