Introduction
In May 2018, MadCap released Flare 2018. This version added some exciting new features including Elasticsearch (a potentially more flexible alternative to the standard MadCap Search) and the ability to send topics for cloud-based review in MadCap Central. The feature that most caught my eye though is the new 'Side Navigation' option for HTML5 output. I suspect this feature will make the most immediate and significant impact on my end-users' experience of the Help that I produce from Flare.
In a previous article, I described a somewhat complex process for emulating the layout of MadCap’s own Help, shown below. The process involved placing a Menu proxy to the left of topic content within a Responsive Layout in the Master Page. With the new Side Navigation option in Flare 2018, creating such a layout, with navigation to the left of topic content, becomes much simpler.

You might ask, why not just use the traditional Tripane HTML5 skin available in Flare? My answer would be that the Tripane skin uses frames, and therefore has significant disadvantages with respect to Search Engine Optimisation (SEO) when Help is deployed on the Web.
Two HTML5 skins in Flare 2018
There are two distinct types of HTML5 skin available in Flare 2018: Tripane, which I now avoid for SEO reasons, and Top/Side Navigation, which has the advantage of being completely frameless.
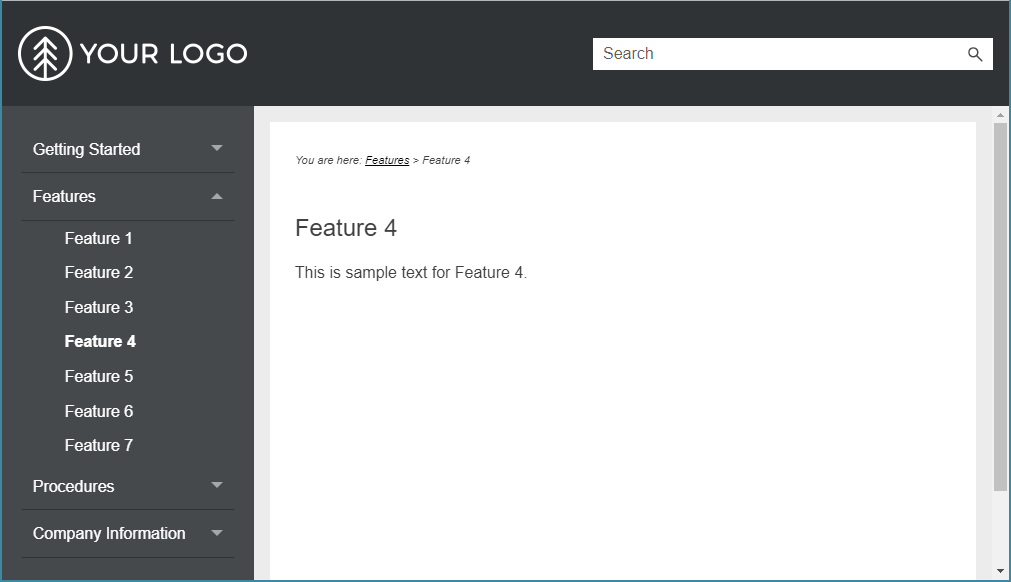
The Top/Side Navigation skin is based on the old Top Navigation skin in Flare 2017, but provides new options of placing the main navigation to the left or right of the content (in the form of a vertical expanding/collapsing TOC (table of contents)) instead of at the top (in the form of drop-down menus). Choosing either the left or right option results in what I have been calling ‘Side Navigation’ layout, with the header area containing only the Logo and the Search Bar. Here is the result of selecting the Left option:

Pros and cons of Side Navigation
Some of the key advantages of adopting Side Navigation are:
- Compared to Top Navigation, there is more space available for top-level sections within the TOC.
- It can show the context of the current topic within the entire scope of the TOC.
- It relieves the need to include Menu proxy within the topic itself.
- Being visually similar to the traditional Tripane layout, it is perhaps a more familiar paradigm for Help.
However, Side Navigation may have these disadvantages:
- It takes up potentially valuable horizontal space within the content area.
- It could overcomplicate the Help interface and confuse or distract less technically-savvy users.
Steps for switching from Top to Side Navigation
- Consider reorganising your TOC by flattening the structure to take advantage of the increased space available for top-level sections.
- Create a new (simplified) Master Page that does not contain a Menu proxy. I would recommend that you still include a Breadcrumb proxy but, apart from the Body proxy, that’s probably all you need.
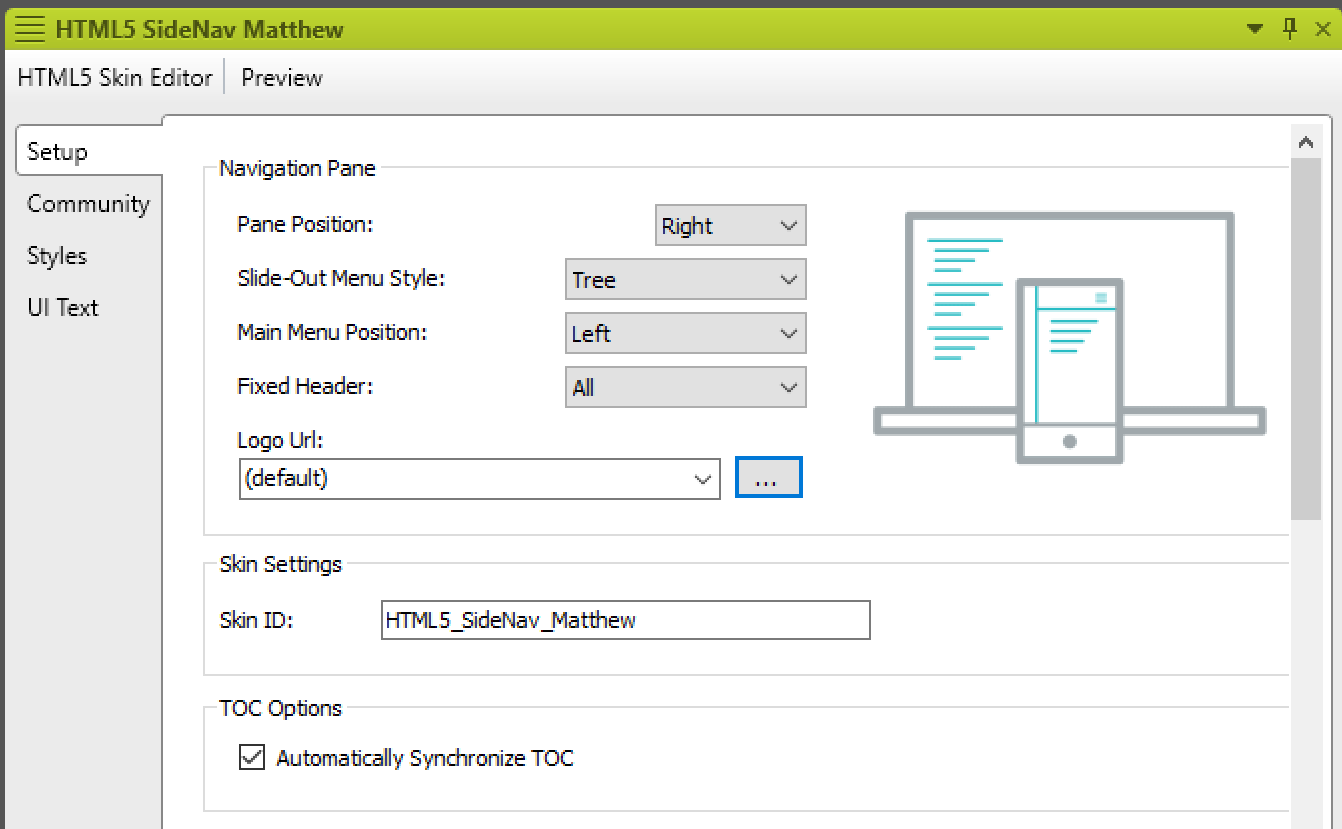
Create a new skin with the required Side Navigation options set. On the Setup tab (shown below), you need to select a Main Menu Position of Left or Right (I personally prefer Left, but either is fine).

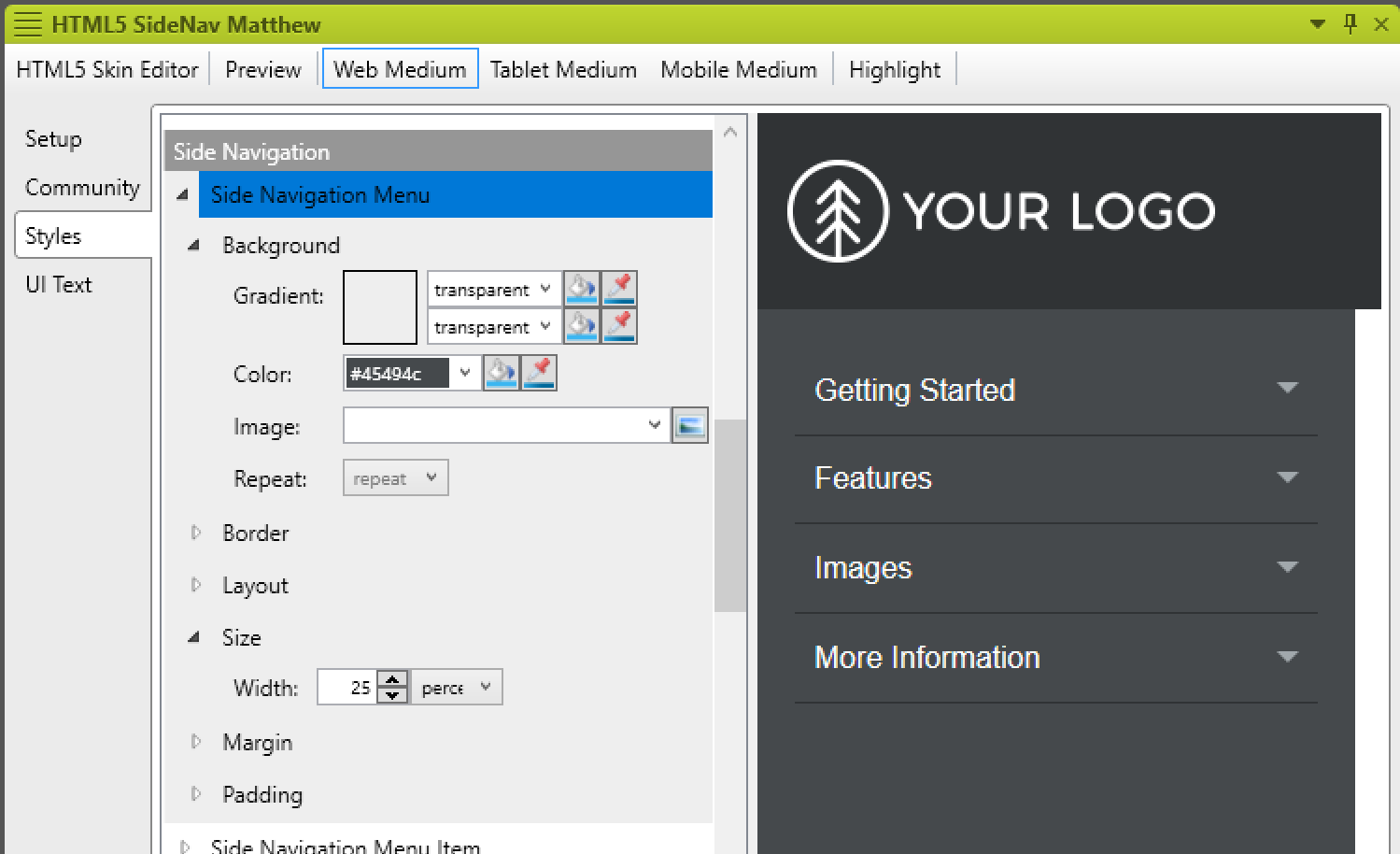
I recommend also selecting the Automatically Synchronize TOC option. This means that the TOC opens automatically to the current topic, effectively telling the user where they are within the overall Help system. On the Styles tab, there are many options for customising the look-and-feel of the Side Navigation (see below).

- Create a new Target, and select the new Master Page and Skin within the Target.
Further reading
- Review of Flare 2018 by Matthew Ellison
- Review of Flare 2018 by Una Cogavin in new tab
- Article by Shaun Anderson on Website Frames
- Flare's Help on HTML5 Side Navigation Output
![]()
Training and Consulting in MadCap Flare
UA Europe provides specialist consulting and training (either face-to-face or via the Web) in MadCap Flare.

