Introduction
The latest version of RoboHelp, known as the 2015 release, became available for a one-off purchase or monthly subscription in June 2015. In a nutshell, the two main changes from the previous version (RoboHelp 11) are a revised user interface and the addition of dynamic content filters for HTML5-based output.
Revised interface
RoboHelp's interface has been long overdue for an overhaul. Its formatting controls have traditionally been modelled on those of Microsoft Word, which has meant that RoboHelp has been relatively easy to pick up for users migrating from Word. However, when Microsoft switched to a ribbon-based interface in Office 2007, RoboHelp's subsequent releases stuck with the menu-based system – until now. The 2015 release sees RoboHelp come into line with a number of other modern authoring tools with the introduction of a ribbon, a customisable Quick Access Toolbar and a complete redesign and makeover of its Starter page.

Adobe has done a good job with the new ribbon: the various features and functions of the product are grouped in a way that I believe is more natural and intuitive than on the previous menus. As a result, I expect new users of the product to discover and learn the locations of specific options more quickly and easily. Although I anticipate that some seasoned RoboHelp users will grumble about having to relearn the locations of their favourite commands and options, the ribbon may have less impact than you might imagine on the existing user base. This is because many authors interact directly with the pods themselves, making use of the many context menus that are available by right-clicking.
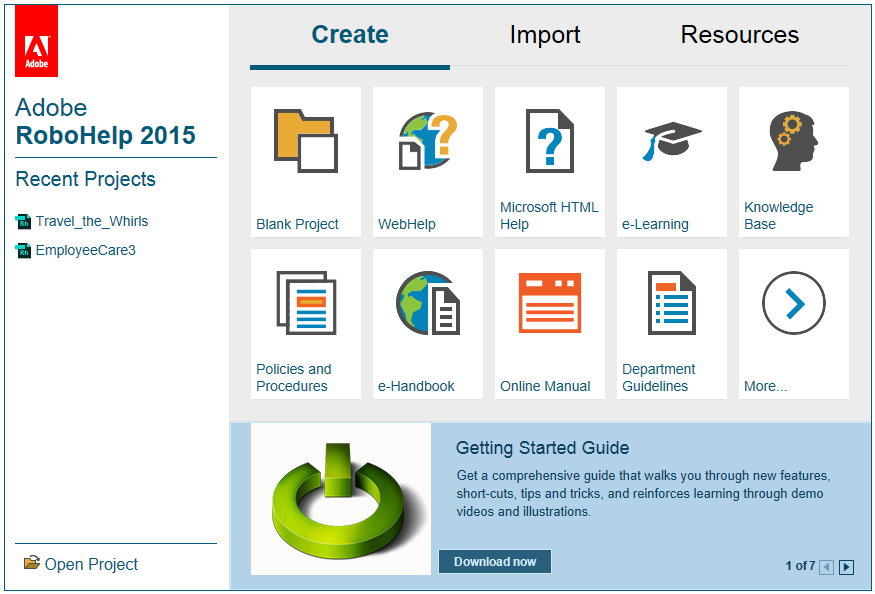
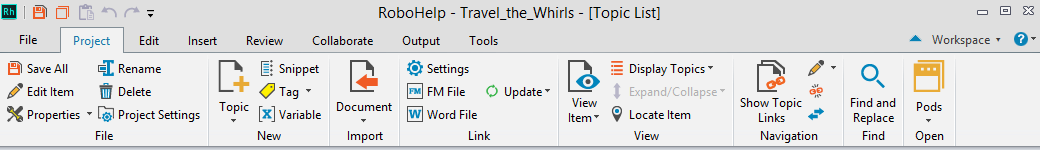
The complete redesign of the first screen you see when you open RoboHelp, the Start Page, gives the initial impression that the 2015 release is radically different from previous versions. This impression is reinforced by the presence of the new ribbon (shown below) and the fact that the default layout of pods within the workspace is quite different from that of RoboHelp 11.

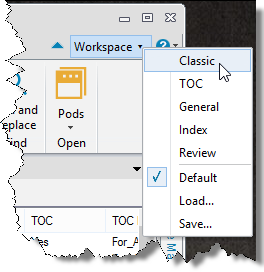
I'm not sure why Adobe has chosen to rearrange the workspace since the range of pods available is basically the same as in previous versions. The fact that some pods that were visible in RoboHelp 11 are now initially hidden by default in the 2015 release may cause some problems for new users, in my opinion. For example, the Single Source Layout (Outputs) pod is now hidden, as is the User-Defined Variables pod, making both of these important features potentially less discoverable. In mitigation of this, the previous "default" arrangement of the pods is still available by choosing the "Classic" option from the Workspace drop-down (see screenshot below). However, I suspect that many RoboHelp users will be unaware of this option.

Although the 2015 release of RoboHelp looks quite different on first viewing, in fact the changes to the user-interface are relatively skin-deep, and I might have preferred the re-design to have gone further. When you start using specific features of the product, most of the dialog boxes and windows remain unchanged from the previous version, and some usability problems (such as the rather complex and unintuitive UI for linking to Word and FrameMaker documents) persist.
Dynamic Content Filters
This is a very interesting new feature that enables end-users of any HTML5-based output to control the selection of content that is presented to them.
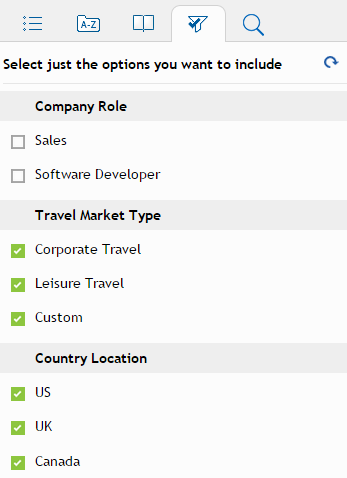
As an author, you assign conditional tags to specific content items and set up filter options in the output. Users can then use the Filter tab to select the specific options that they want to include (see screenshot below), and this selection has an immediate effect on the scope of the table of contents, index, and search results that they see.

I've been a fan for some time of the kind of faceted search that you see on eCommerce websites, where you can narrow down search results by applying a number of buying criteria (such as cost, location, or rating). I think that dynamic content filters may offer similar potential benefits. However, I have a concern that many users will not understand exactly how they work. This is due to a combination of factors, which include:
- The UI in the HTML5 output (shown in the screenshot above) is not informative enough, and the words ‘select just the options you want to include’ are open to misinterpretation.
- The Boolean logic behind the combination of conditions is potentially complex and confusing, and the results of selecting various combinations of options are rather difficult to predict. For example, selecting an option to include a condition often results in a decrease in the number of topics displayed. The reason for this somewhat counter-intuitive behaviour is that all conditions are displayed by default; but when you select an option, any condition that is not associated with the option is hidden.
- In my experience, users of Help systems are too impatient to spend time using additional options such as these content filters
Dynamic Content Filters can also be applied programmatically by content-sensitive calls from an application, and this is perhaps where they offer most potential. Based on the user's configuration or locale, the context-sensitive Help presents only the specific content that relevant to them.
Note that only Responsive HTML5 and Mobile App outputs support dynamic content filters. If you are building WebHelp, you can still use Content categories that enable users to choose the category that is relevant to them. However, these only affect the TOC and Index, and do not restrict the scope of the Search.
Other miscellaneous enhancements
There is a range of other enhancements throughout the product in the 2015 release. Most significant of these are the improvements to the HTML5 outputs (which are rapidly becoming the most popular and frequently used output format with the rise of the mobile Web). Adobe is claiming file size savings of about 20KB per topic, which results in faster and more responsive HTML5 output with smoother transitions between pages. There are also some new options within the provided responsive HTML5 layouts. These include out-of-the-box support for social widgets that enable your users to share content on Facebook and Twitter.
The process of configuring RoboHelp to publish content as an installable app on the Android and iOS platforms has been simplified by the integration of PhoneGap, a web-based mobile development framework provided by Adobe. Although I haven't fully tested the process, I expect it to be much simpler than the convoluted and technically challenging set of steps required in previous versions of RoboHelp.
Other relatively minor enhancements include:
- A new Remember project state option. This enables you to close a project midway through a task at the end of the day, and then easily resume the task when you open the project again the following morning.
- Named conditional build expressions. You can assign meaningful names to conditional build expressions, making it easier to remember their purpose.
- Conditional content is now marked with a
coloured over-line rather than background
shading (see screenshot below).Whether you consider this
to be an improvement is a matter of personal
preference, but Adobe's view is that it makes the
content easier to read.

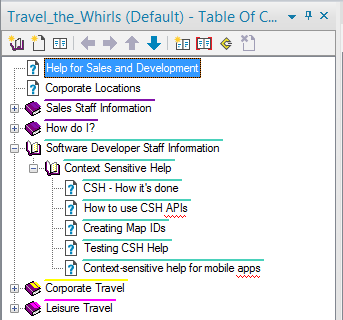
- Find topics and images in Project Manager. You can now right-click on any item (such as an image displayed within a topic) and choose Locate Item to see it highlighted in Project Manager.
- Easy update of CSS styles. After applying inline formatting to a paragraph, you can click the new Update Style button to update the paragraph's style based on the applied formatting. This actually represents a slight loss of functionality, since it was possible to update the style in previous versions of RoboHelp by clicking the style name and pressing Enter, which gave you the options of either updating the style or reapplying the original style. This choice is not available from the Update Style button. However, it does make this feature more obvious and discoverable.
RoboHelp's own Help system
Although RoboHelp's own Help system has improved over recent versions, it is still below the standard that I would expect from a worldleading Help Authoring Tool. The quality and usefulness of the content is variable, it lacks good examples, and often strays into marketing hype rather than providing clear and concise instructions aimed at the real needs of users. The formatting and presentation is oddly inconsistent and lacking in finesse, and there is minimal use of colour, images, or related topics links. There are also no breadcrumbs or a glossary of terms. Overall, the Help represents a missed opportunity to show-case the range of features supported by RoboHelp.
Conclusion
RoboHelp's 2015 release gives a much-needed refresh to the UI, bringing it into line with other modern ribbon-based authoring tools. Beneath the surface, the significant changes are the introduction of the very interesting Dynamic Content Filters and some welcome enhancements to the HTML5 output formats, particularly in relation to Search.


