Introduction
In the version 11 release of Flare earlier this year, the most exciting new feature was the introduction of a new "Top Navigation" HTML5 skin. This broke the 20-year-old de facto standard for Help systems by dispensing with the tri-pane window and introducing a single-pane layout typical of a modern website. It is indicative of the changing fashions in technology that this new layout is causing almost as much as a stir as the original introduction of the tri-pane window back in 1996!
What is the Top Navigation skin?
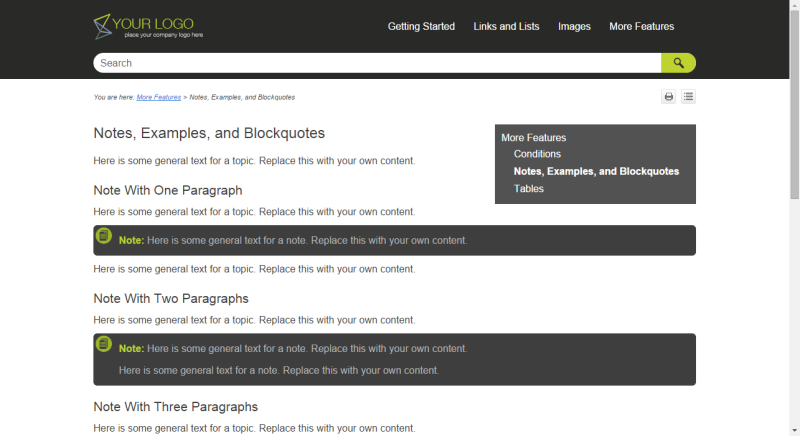
The Top Navigation skin is a new skin type that can be used only with HTML5 targets. It has minimal content, and places above each topic a header region consisting of only these elements:
- Logo that users can click to navigate to the "Home" topic of the Help
- Horizontal set of drop-down menus representing the top-level sections of the table of contents (TOC)
- Search input box.

You can use Flare's HTML5 Skin Editor to customise the appearance and behaviour of each of these elements. For example, you can specify how many levels of the TOC will be available from the drop-down menus, and choose the background colour of the menus. You can also, of course, replace the default logo with your own organisation or product logo.
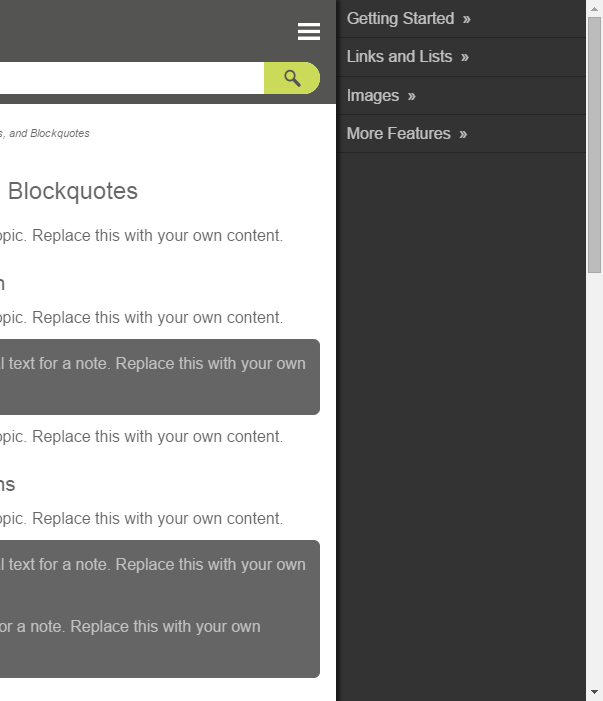
The Top Navigation skin is responsive, and on tablet and mobile screens the drop-down menus within the header are replaced by a single menu button. Touching this causes a slide-out panel to display (see screenshot below), enabling users to drill down through the TOC.

Other related new components
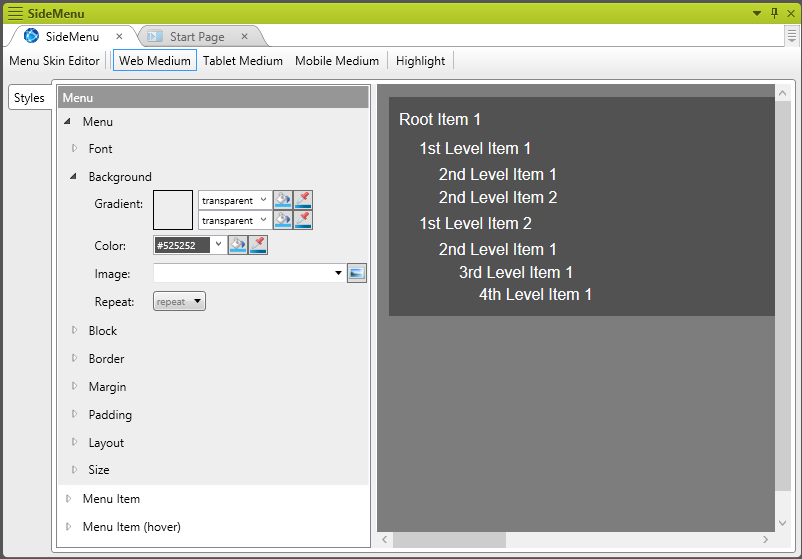
The Top Navigation skin can be supplemented with other "component" skins that are also new in Flare 11.These include a Topic Toolbar component skin and a Menu component skin, which determine the presentation and format of the optional Topic Toolbar and Menu proxies respectively. These proxies would typically be inserted within the master page to add extra navigation features not available within the basic Top Navigation skin. The Menu proxy is particularly useful: it is like a supercharged mini-TOC proxy that displays a sidebar menu with links not only to descendants of the current topic, but also to siblings and to the parent topic. You configure and design this menu using its own "Menu Skin Editor" (see screenshot below) rather than by using CSS within the main topic style sheet.

Top Navigation skin: for and against
For:
- It looks fresh and modern
- No frames (not even iframes), which is good for search engine optimisation and also means that each topic has its own URL
- It avoids the information overload that can be caused by an extensive TOC in the left-hand pane
- The context-sensitive sidebar menu (not strictly part of the Top Navigation skin) saves the author having to insert links manually to sibling and child topics
- It places the emphasis on search, which is how most users choose to locate information
- It is completely responsive, and has a number of options that control how various elements (such as the sidebar menu) are handled on mobile screens.
Against:
- The drop-down menus at the top require the TOC structure to have no more than five top-level items (and preferably only four)
- It does not support an index or glossary pane
- The user is not able to see the full scope of the TOC, and therefore browsing is restricted
- It is more difficult to set up.
Overall, I would lean towards using this new skin in preference to the more traditional tri-pane skin as long as my TOC could be satisfactorily restructured to have no more than five top-level sections.
Implementing a Top Navigation skin design
Overall, the process is more complex than setting up a tri-pane skin because of the number of separate components involved.
As a minimum, you must do the following:
- Restructure the TOC to have no more than five top-level items. This could require a substantial redesign of your topic hierarchy.
- Add and configure a Top Navigation skin: this is simpler to do than for a tri-pane skin.
- Add and configure a Menu Component skin.
- Add and configure a Topic Toolbar skin.
- Create a master page that incorporates Breadcrumb, Topic Toolbar, and Menu proxies.
- Configure your HTML5 target to use the Top Navigation Skin and master page that you have created.
Taking it further
It is possible to create a more advanced implementation by setting up a separate master page for your "Home" topic. MadCap provides a project template with many of the required components pre-configured, and they give detailed guidance here: bit.ly/1V6MjLc
![]()
Training and Consulting in MadCap Flare
UA Europe provides specialist consulting and training (either face-to-face or via the Web) in MadCap Flare.

